3„āę„É©„Ɇ„Āģ„É™„ā≠„ÉÉ„ÉȄɨ„ā§„āĘ„ā¶„Éą Part1
Posted by maru on 23 11śúą 2009 at 07:48 pm | Tagged as: „ā≥„Éľ„Éá„ā£„É≥„āį
„Āď„Āģ„ÉĖ„É≠„āį„āā„ĀĚ„ĀÜ„Āß„Āô„ĀĆ„ÄĀ3„āę„É©„Ɇ„āí„É™„ā≠„ÉÉ„ÉȄɨ„ā§„āĘ„ā¶„Éą„Āę„Āó„Āü„ĀĄ„Ā®„ĀĄ„ĀÜ„Āď„Ā®„ĀĮŤČĮ„ĀŹ„Āā„āč„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
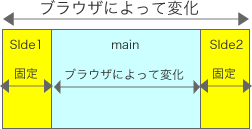
šłÄÁē™Ś§ö„ĀĄ„ÉĎ„āŅ„Éľ„É≥„ĀĮ

„Āģ„āą„ĀÜ„Ā™ŚĹĘ„Āß„ĀĮ„Ā™„ĀĄ„Āß„Āó„āá„ĀÜ„Āč„Äā
mainťÉ®ŚąÜ„Āęnin,max width„āíŚÖ•„āĆ„Ā¶„āā„ĀÜ„Āĺ„ĀĄ„Āď„Ā®„ĀĄ„Āć„Āĺ„Āõ„āď„Äā
śó©ťÄüś§úÁīĘ„Āó„Ā¶„ÄĀŚŹāŤÄÉ„Āę„Āē„Āõ„Ā¶„ĀĄ„Āü„Ā†„ĀĄ„Āü„Āģ„ĀĮ3„āę„É©„Ɇ„ɨ„ā§„āĘ„ā¶„Éą„Āß„ÄĀšł≠Ś§ģ„ā팏ĮŚ§Č„Āę„Āô„āčCSS(„É™„ā≠„ÉÉ„ÉȄɨ„ā§„āĘ„ā¶„Éą)„Āģ„Éö„Éľ„āł„Äā
„āĶ„É≥„Éó„Éę„āā„Āā„Ā£„Ā¶„ÄĀšłĀŚĮß„ĀęŤß£Ť™¨„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„ÄāšĽäŚõě„ĀĮ„Āď„āĆ„āí„āā„Ā®„ĀęŚįĎ„ĀóŚ§Čśõī„Āó„Āĺ„Āó„Āü„Äā
‚Ė†Śüļśú¨ÁöĄ„Ā™ŤÄÉ„ĀąśĖĻ

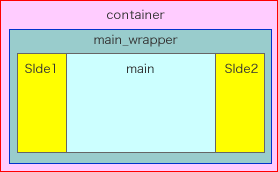
3„āę„É©„Ɇ „É™„ā≠„ÉÉ„ÉČ„Éá„ā∂„ā§„É≥ Śüļśú¨ÁöĄŤÄÉ„ĀąśĖĻ
Śüļśú¨ÁöĄ„Ā™ŤÄÉ„ĀąśĖĻ„ĀĮšłä„ĀģŚõ≥„Āģ„āą„ĀÜ„Āę„Ā™„āä„Āĺ„Āô„Äā
„Āď„Āď„Āß„ÉĚ„ā§„É≥„Éą„Ā™„Āģ„ĀĮ„ÄĀmain_wrapper„Āģšł≠„Āęmain„ĀĆ„Āā„āä„ÄĀmain_wrapper„ĀęŚĮĺ„Āó„Ā¶Ś∑¶ŚŹ≥180pxÔľąside1„ÄĀside2„ĀģŚĻÖԾȄĀģ„Éě„Éľ„āł„É≥„āíśĆĀ„Ā£„Ā¶„ĀĄ„Ā¶„ÄĀmain„ĀģŚ∑¶ŚŹ≥„Āęside1„ÄĀ2„āíśĆĀ„Ā£„Ā¶„ĀŹ„āč„Āď„Ā®„Āß„Āô„Äā
„Āď„āĆ„āíŚģüÁŹĺ„Āô„āč„Āę„ĀĮ„ÄĀ
[HTML}
[CSS]
#main_wrapper { float : left; width : 100% } #main { margin: 0 180px; } #side1 { float : left; margin-left: -100%; width: 180px; } #side2 { float : left; margin-left: -180px; width: 180px; } |
„Ā®„Āó„Āĺ„Āô„Äā
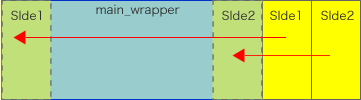
#main_wrapper„ÄĀ#side1„ÄĀ#side2„ĀĆfloat left„Āó„Ā¶„ĀĄ„āč„Āģ„Āß„ÄĀ„Āď„Āģ3„Ā§„ĀĮś®™šłÄŚąó„Āęšł¶„Ā≥„Āĺ„Āô„ĀĆ„ÄĀ#side1„ĀĮmargin-left -100%„Āģ„Éć„ā¨„ÉÜ„ā£„ÉĖ„Éě„Éľ„āł„É≥„Āßmain_wrapper„ĀģŚ∑¶ŚĀī„Āęwidth 180px„Āß„Āä„Āē„Āĺ„āä„Āĺ„Āô„Äā
#side2„ĀĮmargin-left -180px„Āģ„Éć„ā¨„ÉÜ„ā£„ÉĖ„Éě„Éľ„āł„É≥„Āßmain_wrapper„ĀģŚŹ≥ŚĀī„Āęwidth 180px„ĀߌŹé„Āĺ„āä„Āĺ„Āô„Äā
‚ÄĽ„Āď„Āģśôā„ÄĀ#side2„Āģ„Éć„ā¨„ÉÜ„ā£„ÉĖ„Éě„Éľ„āł„É≥„Ā®ŚĻÖ„ĀĮŚźĆ„ĀėŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā
„Āĺ„Āü„ÄĀ#main„ĀĮfloat„Āó„Ā¶„ĀĄ„Āĺ„Āõ„āď„Āč„āČ„ÄĀ#main_wrapper„ĀęŚĮĺ„ĀóŚ∑¶ŚŹ≥180px„Āģ„Éě„Éľ„āł„É≥„ĀßťÖćÁĹģ„Āē„āĆ„ÄĀÁĶźśěúÁöĄ„Āę„ÄĀside1„ÄĀmain„ÄĀside2„ĀĆťÖćÁĹģ„Āē„āĆ„āč„Āď„Ā®„Āę„Ā™„āä„Āĺ„Āô„Äā

3„āę„É©„Ɇ„ɨ„ā§„āĘ„ā¶„Éą
Śģüťöõ„Āę„Āä„ĀĄ„Ā¶„ĀĮ„ÄĀ#main_wrapper„ÄĀ#side1„ÄĀ#side2„ĀĆfloat left„Āó„Ā¶„ĀĄ„āč„Āģ„Āß„ÄĀHTML„Āģside2„ĀģŚĺĆ„āć„Āßclear„Āô„āč„Āč„ÄĀŚÖ®šĹď„āídiv„Āߌõ≤„Ā£„Ā¶clearfix„Āô„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā