Wp-Post 良くある質問1- WordPressインストールディレクトリ
Posted by maru on 24 2月 2014 | Tagged as: EC-CUBEプラグイン"WpPost"
※2014/2/24に記事を書き換えました。
弊社で提供させていただいてるEC-CUBEプラグイン”WpPost“で
WordPressインストールディレクトリが良く分からない
という質問が多いので、例をあげてご説明したいと思います。
※ご注意
WpPostをご利用いただく場合、同一サーバ上にWordPressとEC-CUBEをインストールする必要がありますのでご注意ください。
WordPressインストールディレクトリとは
EC-CUBEの公開ディレクトリを基準としたWordPressインストールディレクトリまでのファイルパス
になります。
多く考えられるのは、以下のケースではないでしょうか。
CASE1 今までWordPressでサイトを展開しているが、新たにEC-CUBEをインストールし、ECサイトを追加したい。
CASE2 新たにWordPressとEC-CUBEをインストール
また、CASE1の場合、
- A.今までのWordpressの下にEC-CUBEをインストール。
- B.今までのWordpressと別ドメインでEC-CUBEを運営したい。
- C.サブドメインでEC-CUBEを運営したい。
という場合が考えられます。
Case1-A 今までのWordpressの下にEC-CUBEをインストール
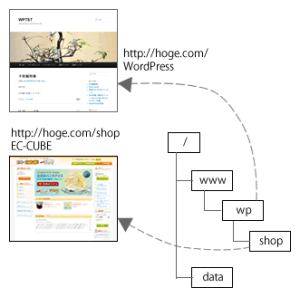
例えば、URLがhttp://hoge.com/でWordPressのサイトを展開していて、EC-CUBEをhttp://hoge.com/shop/で公開するとします。
この場合、/html/wp/shopにEC-CUBEをインストールするというのがもっとも簡単なやり方です。
※EC-CUBEのhtmlというディレクトリの名前をshopと変えています。
※www部分はサーバの設定によって異なりますので、ご自分野環境に合わせて読み替えてください。
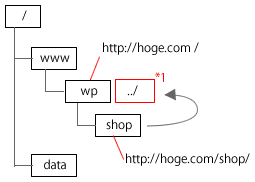
図にすると、こんな感じです。
※EC-CUBEのPHPやSmartyが入るdataディレクトリはブラウザでアクセスできない場所に置くことにします。
上の図の場合、shop(元html)/define.php の中でdataフォルダの位置と名前を define(‘HTML2DATA_DIR’, ‘../../../data/’); で指定します。
この場合、一つ上の階層にWordPressがインストールされていますので、
WordPressインストールディレクトリ = ../
となります。下図の、「*1」がWordPressのインストール場所になります。
Case1-B 今までのWordpressと別ドメインでEC-CUBEを運営したい。
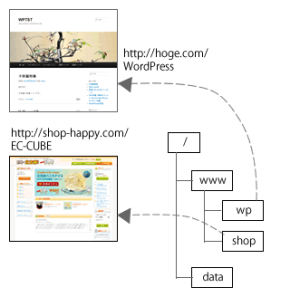
http://hoge.com/でWordPressのサイトを展開していて、これと別にhttp://shop-happy.com/でEC-CUBEを展開するとします。
※ドメインの設定は、サーバによって異なりますので、ご自分野環境に合わせてください。
※EC-CUBEのhtmlというディレクトリの名前をshopと変えています。
※www部分はサーバの設定によって異なりますので、ご自分野環境に合わせて読み替えてください。
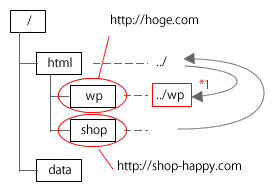
図にすると、こんな感じです。
この場合、EC-CUBEとWordPressが同じ階層にインストールされているので、以下のような設定になります。
WordPressインストールディレクトリ =../wp
上の、「*1」がWordPressのインストール場所になります。
Case1-C サブドメインでEC-CUBEを運営したい。
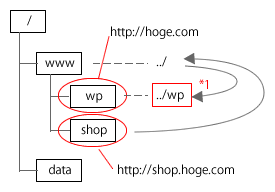
例として、http://hoge.com/でWordPressのサイトを公開していて、http://shop.hoge.com/でEC-CUBEを公開するとします。
この場合、CASE1-BとWEBサーバの公開設定部分が異なるだけで、WpPost・WpPostPlusの設定はCASE1-Bと同じになり、
- /html/wpをhttp://hoge.com/で公開
- /html/shopをhttp://shop.hoge.com/で公開
となります。
※サブドメインの設定は、サーバによって異なりますので、ご自分野環境に合わせてください。
※EC-CUBEのhtmlというディレクトリの名前をshopと変えています。
※www部分はサーバの設定によって異なりますので、ご自分野環境に合わせて読み替えてください。
図にすると、こんな感じです。
この場合、WordPressインストールディレクトリは以下のようになります。
WordPressインストールディレクトリ =../wp
となります。上の、「*1」がWordPressインストールディレクトリになります。
Case2 新たにWordPressとEC-CUBEをインストール
この場合は自由に決められますので、サイト設計の際、WordPressインストールディレクトリを決定ください。