2009
Yearly Archive
Yearly Archive
前回で3カラムのリキッドレイアウトはできましたが、このままだとmain部分が狭すぎたり間延びしたりするので、min-width、max-widthを設定することにします。
ここで問題なのは、min-width、max-widthがIE6で効かないこと。
いつもの手ですが、minmax.jsを使わせてもらいます。
こちらのサイトからminmax.jsをダウンロードしヘッダー部分に
<script src="minmax.js" type="text/javascript"><!--mce:0--></script> |
のように読み込みます。
HTMLは下記のように全体を#contenntsで囲み、
[HTML]
<div id="contents"> <div id="header"> headerの中身</div> <div id="main_wrapper"> <div id="main"> mainの中身</div> </div> <div id="side1"> side1の中身</div> <div id="side2"> side2の中身</div> <div id="footer"> footerの中身</div> </div> |
CSSで、min-width、max-widthを設定します。
[CSS]
#contents { min-width: 760px; max-width: 960px; } |
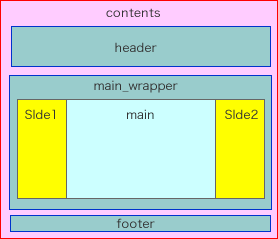
これで、IE6でもきちんと表示されるものができました。
全体としては、以下のようなイメージです。

3カラムmax&min width
このブログもそうですが、3カラムをリキッドレイアウトにしたいということは良くあると思います。
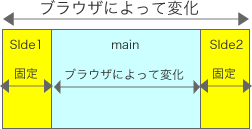
一番多いパターンは

のような形ではないでしょうか。
main部分にnin,max widthを入れてもうまいこといきません。
早速検索して、参考にさせていただいたのは3カラムレイアウトで、中央を可変にするCSS(リキッドレイアウト)のページ。
サンプルもあって、丁寧に解説されています。今回はこれをもとに少し変更しました。
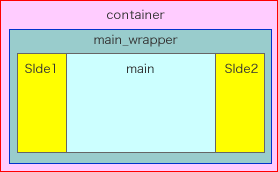
■基本的な考え方

3カラム リキッドデザイン 基本的考え方
基本的な考え方は上の図のようになります。
ここでポイントなのは、main_wrapperの中にmainがあり、main_wrapperに対して左右180px(side1、side2の幅)のマージンを持っていて、mainの左右にside1、2を持ってくることです。
これを実現するには、
[HTML}
[CSS]
#main_wrapper { float : left; width : 100% } #main { margin: 0 180px; } #side1 { float : left; margin-left: -100%; width: 180px; } #side2 { float : left; margin-left: -180px; width: 180px; } |
とします。
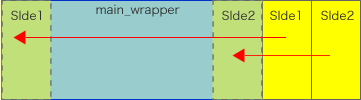
#main_wrapper、#side1、#side2がfloat leftしているので、この3つは横一列に並びますが、#side1はmargin-left -100%のネガティブマージンでmain_wrapperの左側にwidth 180pxでおさまります。
#side2はmargin-left -180pxのネガティブマージンでmain_wrapperの右側にwidth 180pxで収まります。
※この時、#side2のネガティブマージンと幅は同じ必要があります。
また、#mainはfloatしていませんから、#main_wrapperに対し左右180pxのマージンで配置され、結果的に、side1、main、side2が配置されることになります。

3カラムレイアウト
実際においては、#main_wrapper、#side1、#side2がfloat leftしているので、HTMLのside2の後ろでclearするか、全体をdivで囲ってclearfixする必要があります。