„ā≥„Éľ„Éá„ā£„É≥„āį
Archived posts from this Category
Archived posts from this Category
Posted by maru on 24 11śúą 2009 | Tagged as: „ā≥„Éľ„Éá„ā£„É≥„āį
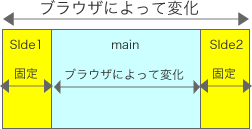
ŚČćŚõě„Āß3„āę„É©„Ɇ„Āģ„É™„ā≠„ÉÉ„ÉȄɨ„ā§„āĘ„ā¶„Éą„ĀĮ„Āß„Āć„Āĺ„Āó„Āü„ĀĆ„ÄĀ„Āď„Āģ„Āĺ„Āĺ„Ā†„Ā®mainťÉ®ŚąÜ„ĀĆÁč≠„Āô„Āé„Āü„āäťĖ∂„Ā≥„Āó„Āü„āä„Āô„āč„Āģ„Āß„ÄĀmin-width„ÄĀmax-width„ā퍮≠Śģö„Āô„āč„Āď„Ā®„Āę„Āó„Āĺ„Āô„Äā
„Āď„Āď„ĀߌēŹť°Ć„Ā™„Āģ„ĀĮ„ÄĀmin-width„ÄĀmax-width„ĀĆIE6„ĀߌäĻ„Āč„Ā™„ĀĄ„Āď„Ā®„Äā
„ĀĄ„Ā§„āā„ĀģśČč„Āß„Āô„ĀĆ„ÄĀminmax.js„āíšĹŅ„āŹ„Āõ„Ā¶„āā„āČ„ĀĄ„Āĺ„Āô„Äā
„Āď„Ā°„āČ„Āģ„āĶ„ā§„Éą„Āč„āČminmax.js„āí„ÉÄ„ā¶„É≥„É≠„Éľ„ÉČ„Āó„Éė„ÉÉ„ÉÄ„ÉľťÉ®ŚąÜ„Āę
<script src="minmax.js" type="text/javascript"><!--mce:0--></script> |
„Āģ„āą„ĀÜ„Āꍙ≠„ĀŅŤĺľ„ĀŅ„Āĺ„Āô„Äā
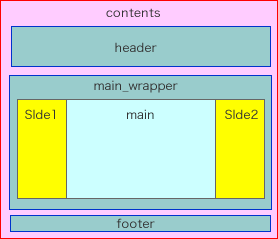
HTML„ĀĮšłčŤ®ė„Āģ„āą„ĀÜ„ĀęŚÖ®šĹď„āí#contennts„Āߌõ≤„ĀŅ„ÄĀ
[HTML]
<div id="contents"> <div id="header"> header„Āģšł≠Ťļę</div> <div id="main_wrapper"> <div id="main"> main„Āģšł≠Ťļę</div> </div> <div id="side1"> side1„Āģšł≠Ťļę</div> <div id="side2"> side2„Āģšł≠Ťļę</div> <div id="footer"> footer„Āģšł≠Ťļę</div> </div> |
CSS„Āß„ÄĀmin-width„ÄĀmax-width„ā퍮≠Śģö„Āó„Āĺ„Āô„Äā
[CSS]
#contents { min-width: 760px; max-width: 960px; } |
„Āď„āĆ„Āß„ÄĀIE6„Āß„āā„Āć„Ā°„āď„Ā®Ť°®Á§ļ„Āē„āĆ„āč„āā„Āģ„ĀĆ„Āß„Āć„Āĺ„Āó„Āü„Äā
ŚÖ®šĹď„Ā®„Āó„Ā¶„ĀĮ„ÄĀšĽ•šłč„Āģ„āą„ĀÜ„Ā™„ā§„É°„Éľ„āł„Āß„Āô„Äā

3„āę„É©„Ɇmax&min width
Posted by maru on 23 11śúą 2009 | Tagged as: „ā≥„Éľ„Éá„ā£„É≥„āį
„Āď„Āģ„ÉĖ„É≠„āį„āā„ĀĚ„ĀÜ„Āß„Āô„ĀĆ„ÄĀ3„āę„É©„Ɇ„āí„É™„ā≠„ÉÉ„ÉȄɨ„ā§„āĘ„ā¶„Éą„Āę„Āó„Āü„ĀĄ„Ā®„ĀĄ„ĀÜ„Āď„Ā®„ĀĮŤČĮ„ĀŹ„Āā„āč„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
šłÄÁē™Ś§ö„ĀĄ„ÉĎ„āŅ„Éľ„É≥„ĀĮ

„Āģ„āą„ĀÜ„Ā™ŚĹĘ„Āß„ĀĮ„Ā™„ĀĄ„Āß„Āó„āá„ĀÜ„Āč„Äā
mainťÉ®ŚąÜ„Āęnin,max width„āíŚÖ•„āĆ„Ā¶„āā„ĀÜ„Āĺ„ĀĄ„Āď„Ā®„ĀĄ„Āć„Āĺ„Āõ„āď„Äā
śó©ťÄüś§úÁīĘ„Āó„Ā¶„ÄĀŚŹāŤÄÉ„Āę„Āē„Āõ„Ā¶„ĀĄ„Āü„Ā†„ĀĄ„Āü„Āģ„ĀĮ3„āę„É©„Ɇ„ɨ„ā§„āĘ„ā¶„Éą„Āß„ÄĀšł≠Ś§ģ„ā팏ĮŚ§Č„Āę„Āô„āčCSS(„É™„ā≠„ÉÉ„ÉȄɨ„ā§„āĘ„ā¶„Éą)„Āģ„Éö„Éľ„āł„Äā
„āĶ„É≥„Éó„Éę„āā„Āā„Ā£„Ā¶„ÄĀšłĀŚĮß„ĀęŤß£Ť™¨„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„ÄāšĽäŚõě„ĀĮ„Āď„āĆ„āí„āā„Ā®„ĀęŚįĎ„ĀóŚ§Čśõī„Āó„Āĺ„Āó„Āü„Äā
‚Ė†Śüļśú¨ÁöĄ„Ā™ŤÄÉ„ĀąśĖĻ

3„āę„É©„Ɇ „É™„ā≠„ÉÉ„ÉČ„Éá„ā∂„ā§„É≥ Śüļśú¨ÁöĄŤÄÉ„ĀąśĖĻ
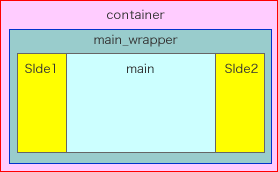
Śüļśú¨ÁöĄ„Ā™ŤÄÉ„ĀąśĖĻ„ĀĮšłä„ĀģŚõ≥„Āģ„āą„ĀÜ„Āę„Ā™„āä„Āĺ„Āô„Äā
„Āď„Āď„Āß„ÉĚ„ā§„É≥„Éą„Ā™„Āģ„ĀĮ„ÄĀmain_wrapper„Āģšł≠„Āęmain„ĀĆ„Āā„āä„ÄĀmain_wrapper„ĀęŚĮĺ„Āó„Ā¶Ś∑¶ŚŹ≥180pxÔľąside1„ÄĀside2„ĀģŚĻÖԾȄĀģ„Éě„Éľ„āł„É≥„āíśĆĀ„Ā£„Ā¶„ĀĄ„Ā¶„ÄĀmain„ĀģŚ∑¶ŚŹ≥„Āęside1„ÄĀ2„āíśĆĀ„Ā£„Ā¶„ĀŹ„āč„Āď„Ā®„Āß„Āô„Äā
„Āď„āĆ„āíŚģüÁŹĺ„Āô„āč„Āę„ĀĮ„ÄĀ
[HTML}
[CSS]
#main_wrapper { float : left; width : 100% } #main { margin: 0 180px; } #side1 { float : left; margin-left: -100%; width: 180px; } #side2 { float : left; margin-left: -180px; width: 180px; } |
„Ā®„Āó„Āĺ„Āô„Äā
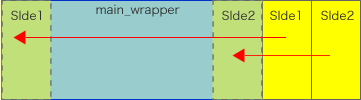
#main_wrapper„ÄĀ#side1„ÄĀ#side2„ĀĆfloat left„Āó„Ā¶„ĀĄ„āč„Āģ„Āß„ÄĀ„Āď„Āģ3„Ā§„ĀĮś®™šłÄŚąó„Āęšł¶„Ā≥„Āĺ„Āô„ĀĆ„ÄĀ#side1„ĀĮmargin-left -100%„Āģ„Éć„ā¨„ÉÜ„ā£„ÉĖ„Éě„Éľ„āł„É≥„Āßmain_wrapper„ĀģŚ∑¶ŚĀī„Āęwidth 180px„Āß„Āä„Āē„Āĺ„āä„Āĺ„Āô„Äā
#side2„ĀĮmargin-left -180px„Āģ„Éć„ā¨„ÉÜ„ā£„ÉĖ„Éě„Éľ„āł„É≥„Āßmain_wrapper„ĀģŚŹ≥ŚĀī„Āęwidth 180px„ĀߌŹé„Āĺ„āä„Āĺ„Āô„Äā
‚ÄĽ„Āď„Āģśôā„ÄĀ#side2„Āģ„Éć„ā¨„ÉÜ„ā£„ÉĖ„Éě„Éľ„āł„É≥„Ā®ŚĻÖ„ĀĮŚźĆ„ĀėŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā
„Āĺ„Āü„ÄĀ#main„ĀĮfloat„Āó„Ā¶„ĀĄ„Āĺ„Āõ„āď„Āč„āČ„ÄĀ#main_wrapper„ĀęŚĮĺ„ĀóŚ∑¶ŚŹ≥180px„Āģ„Éě„Éľ„āł„É≥„ĀßťÖćÁĹģ„Āē„āĆ„ÄĀÁĶźśěúÁöĄ„Āę„ÄĀside1„ÄĀmain„ÄĀside2„ĀĆťÖćÁĹģ„Āē„āĆ„āč„Āď„Ā®„Āę„Ā™„āä„Āĺ„Āô„Äā

3„āę„É©„Ɇ„ɨ„ā§„āĘ„ā¶„Éą
Śģüťöõ„Āę„Āä„ĀĄ„Ā¶„ĀĮ„ÄĀ#main_wrapper„ÄĀ#side1„ÄĀ#side2„ĀĆfloat left„Āó„Ā¶„ĀĄ„āč„Āģ„Āß„ÄĀHTML„Āģside2„ĀģŚĺĆ„āć„Āßclear„Āô„āč„Āč„ÄĀŚÖ®šĹď„āídiv„Āߌõ≤„Ā£„Ā¶clearfix„Āô„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā