EC-CUBEの公開とセキュリティーを考慮したディレクトリ配置
Posted by maru on 25 2月 2014 at 04:40 am | Tagged as: EC-CUBE
EC-CUBEをオフィシャルサイトからダウンロードし解凍すると、ディレクトリの中に、
- data
- docs
- html
- test
- tests
のディレクトリと
- .coveralls.yml
- .travis.yml
- build.xml
- composer.json
- COPYING
のファイルがあります。
EC-CUBEの公開では、本体はhtmlディレクトリの中身で、必要な様々なプログラムやテンプレートがdataの中に入っており、htmlの中のdefine.phpで設定を行います。
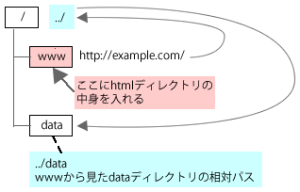
1. URLがhttp://example.comでEC-CUBEを公開し、そのルートがwwwというディレクトリ
wwwの中に上記htmlの中のファイルを全て入れます。
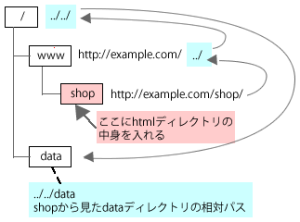
2. http://example.com/shop/でEC-CUBEを公開し、そのルートがwwwというディレクトリ
wwwの中のshopというディレクトリにhtmlの中のファイルをいれます。
上記でwwwは
ブラウザからアクセスできるディレクトリ
になるため、www以下にdataディレクトリを入れることはセキュリティー上問題があります。
ですので、ブラウザからアクセスできない
wwwと同じもしくはそれ以上の階層
にdataディレクトリを入れる必要があります。
そして、wwwもしくはshopの中にある、
define.php
でhtmlの中身から見たdataフォルダの相対パスと名前を設定します。
1.http://example.comでEC-CUBEを公開の場合、
define(‘HTML2DATA_DIR’, ‘../data/’);
2. http://example.com/shop/でEC-CUBEを公開の場合、
define(‘HTML2DATA_DIR’, ‘../../data/’);
となります。