3„āę„É©„Ɇ„Āģ„É™„ā≠„ÉÉ„ÉȄɨ„ā§„āĘ„ā¶„Éą Part2
Posted by maru on 24 11śúą 2009 | Tagged as: „ā≥„Éľ„Éá„ā£„É≥„āį
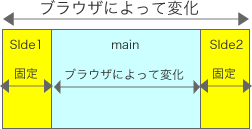
ŚČćŚõě„Āß3„āę„É©„Ɇ„Āģ„É™„ā≠„ÉÉ„ÉȄɨ„ā§„āĘ„ā¶„Éą„ĀĮ„Āß„Āć„Āĺ„Āó„Āü„ĀĆ„ÄĀ„Āď„Āģ„Āĺ„Āĺ„Ā†„Ā®mainťÉ®ŚąÜ„ĀĆÁč≠„Āô„Āé„Āü„āäťĖ∂„Ā≥„Āó„Āü„āä„Āô„āč„Āģ„Āß„ÄĀmin-width„ÄĀmax-width„ā퍮≠Śģö„Āô„āč„Āď„Ā®„Āę„Āó„Āĺ„Āô„Äā
„Āď„Āď„ĀߌēŹť°Ć„Ā™„Āģ„ĀĮ„ÄĀmin-width„ÄĀmax-width„ĀĆIE6„ĀߌäĻ„Āč„Ā™„ĀĄ„Āď„Ā®„Äā
„ĀĄ„Ā§„āā„ĀģśČč„Āß„Āô„ĀĆ„ÄĀminmax.js„āíšĹŅ„āŹ„Āõ„Ā¶„āā„āČ„ĀĄ„Āĺ„Āô„Äā
„Āď„Ā°„āČ„Āģ„āĶ„ā§„Éą„Āč„āČminmax.js„āí„ÉÄ„ā¶„É≥„É≠„Éľ„ÉČ„Āó„Éė„ÉÉ„ÉÄ„ÉľťÉ®ŚąÜ„Āę
<script src="minmax.js" type="text/javascript"><!--mce:0--></script> |
„Āģ„āą„ĀÜ„Āꍙ≠„ĀŅŤĺľ„ĀŅ„Āĺ„Āô„Äā
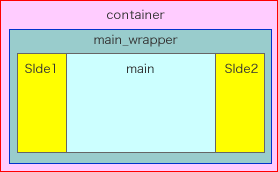
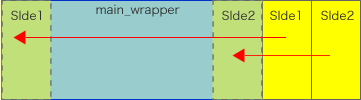
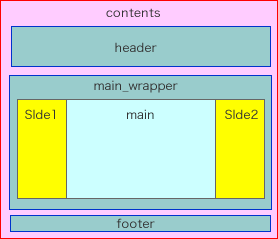
HTML„ĀĮšłčŤ®ė„Āģ„āą„ĀÜ„ĀęŚÖ®šĹď„āí#contennts„Āߌõ≤„ĀŅ„ÄĀ
[HTML]
<div id="contents"> <div id="header"> header„Āģšł≠Ťļę</div> <div id="main_wrapper"> <div id="main"> main„Āģšł≠Ťļę</div> </div> <div id="side1"> side1„Āģšł≠Ťļę</div> <div id="side2"> side2„Āģšł≠Ťļę</div> <div id="footer"> footer„Āģšł≠Ťļę</div> </div> |
CSS„Āß„ÄĀmin-width„ÄĀmax-width„ā퍮≠Śģö„Āó„Āĺ„Āô„Äā
[CSS]
#contents { min-width: 760px; max-width: 960px; } |
„Āď„āĆ„Āß„ÄĀIE6„Āß„āā„Āć„Ā°„āď„Ā®Ť°®Á§ļ„Āē„āĆ„āč„āā„Āģ„ĀĆ„Āß„Āć„Āĺ„Āó„Āü„Äā
ŚÖ®šĹď„Ā®„Āó„Ā¶„ĀĮ„ÄĀšĽ•šłč„Āģ„āą„ĀÜ„Ā™„ā§„É°„Éľ„āł„Āß„Āô„Äā

3„āę„É©„Ɇmax&min width