3гӮ«гғ©гғ гҒ®гғӘгӮӯгғғгғүгғ¬гӮӨгӮўгӮҰгғҲ Part2
Posted by maru on 24 11жңҲ 2009 | Tagged as: гӮігғјгғҮгӮЈгғігӮ°
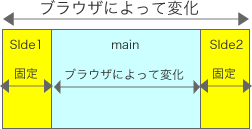
еүҚеӣһгҒ§3гӮ«гғ©гғ гҒ®гғӘгӮӯгғғгғүгғ¬гӮӨгӮўгӮҰгғҲгҒҜгҒ§гҒҚгҒҫгҒ—гҒҹгҒҢгҖҒгҒ“гҒ®гҒҫгҒҫгҒ гҒЁmainйғЁеҲҶгҒҢзӢӯгҒҷгҒҺгҒҹгӮҠ間延гҒігҒ—гҒҹгӮҠгҒҷгӮӢгҒ®гҒ§гҖҒmin-widthгҖҒmax-widthгӮ’иЁӯе®ҡгҒҷгӮӢгҒ“гҒЁгҒ«гҒ—гҒҫгҒҷгҖӮ
гҒ“гҒ“гҒ§е•ҸйЎҢгҒӘгҒ®гҒҜгҖҒmin-widthгҖҒmax-widthгҒҢIE6гҒ§еҠ№гҒӢгҒӘгҒ„гҒ“гҒЁгҖӮ
гҒ„гҒӨгӮӮгҒ®жүӢгҒ§гҒҷгҒҢгҖҒminmax.jsгӮ’дҪҝгӮҸгҒӣгҒҰгӮӮгӮүгҒ„гҒҫгҒҷгҖӮ
гҒ“гҒЎгӮүгҒ®гӮөгӮӨгғҲгҒӢгӮүminmax.jsгӮ’гғҖгӮҰгғігғӯгғјгғүгҒ—гғҳгғғгғҖгғјйғЁеҲҶгҒ«
<script src="minmax.js" type="text/javascript"><!--mce:0--></script> |
гҒ®гӮҲгҒҶгҒ«иӘӯгҒҝиҫјгҒҝгҒҫгҒҷгҖӮ
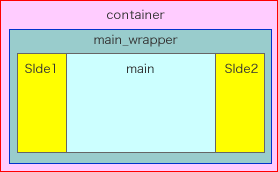
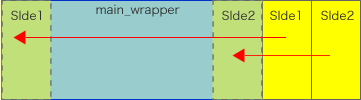
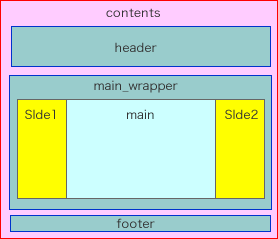
HTMLгҒҜдёӢиЁҳгҒ®гӮҲгҒҶгҒ«е…ЁдҪ“гӮ’#contenntsгҒ§еӣІгҒҝгҖҒ
[HTML]
<div id="contents"> <div id="header"> headerгҒ®дёӯиә«</div> <div id="main_wrapper"> <div id="main"> mainгҒ®дёӯиә«</div> </div> <div id="side1"> side1гҒ®дёӯиә«</div> <div id="side2"> side2гҒ®дёӯиә«</div> <div id="footer"> footerгҒ®дёӯиә«</div> </div> |
CSSгҒ§гҖҒmin-widthгҖҒmax-widthгӮ’иЁӯе®ҡгҒ—гҒҫгҒҷгҖӮ
[CSS]
#contents { min-width: 760px; max-width: 960px; } |
гҒ“гӮҢгҒ§гҖҒIE6гҒ§гӮӮгҒҚгҒЎгӮ“гҒЁиЎЁзӨәгҒ•гӮҢгӮӢгӮӮгҒ®гҒҢгҒ§гҒҚгҒҫгҒ—гҒҹгҖӮ
е…ЁдҪ“гҒЁгҒ—гҒҰгҒҜгҖҒд»ҘдёӢгҒ®гӮҲгҒҶгҒӘгӮӨгғЎгғјгӮёгҒ§гҒҷгҖӮ

3гӮ«гғ©гғ max&min width